Webサイトが上手く印刷できなくて、困った経験はありませんか? パソコン画面で見るのと同じように印刷されるかと思ったら、レイアウトが崩れてまったく違う仕上がりになってしまった…なんてミスはよく起こりがちです。
でも、ご安心ください。Webサイトをキレイに印刷するには、ちょっとしたコツを覚えればOKなんです!
今回は、Webサイトを見た目通りにきれいに印刷する方法を紹介します。そのほかにも役立つ小技を取り上げてみましたので、参考にしてくださいね!
Webサイトの印刷で形が崩れるのはなぜ?

Webサイトが見た目通りに印刷できない原因は、サイトの構造にあります。最近ではパソコンだけでなく、スマートフォンやタブレットからWebサイトを閲覧する人が増えているので、レスポンシブデザインで作られたものが多いのです。
これは「閲覧する人が使用するデバイスの画面サイズに応じて表示を最適化するデザイン」を意味します。同じWebサイトを、スマホで見たときとパソコンで見たときとでは表示が変わるときがありますが、それを想像してもらえればわかりやすいかと…。
そもそも、Webサイトはパソコンやスマホなどの画面で見るものであり、印刷することは想定されていません。そのため、普通の方法で印刷しようとしてもうまくいかないのです。
Webサイトの画面を見たまま印刷する方法

通常のやり方ではうまくいかなくても、特定の操作をすればWebサイトの画面を見た目通りに印刷できるようになります。その方法を紹介していきます。
印刷画面から設定を変更する
Webサイトを印刷しても背景の画像が出ていない…そんなときは、以下の手順で印刷の設定を変更しましょう。
Google Chrome
1.印刷したいWebページを開いた状態で、画面右上部の縦三点リーダーをクリック
2.「印刷」をクリック
3.「詳細設定」をクリック
4.「背景のグラフィック」にチェックを入れて印刷する
Safari
1. 印刷したいWebページを開いた状態で、「ファイル」から「プリント」を選択
2.「背景をプリント」にチェックを入れて印刷する
ページ全体を画像化して印刷する
Webページを丸ごとスクリーンショットするという方法もあります。
PrintScreenキーを使う
印刷したいWebサイトの画面を開いたら、Windowsキーを押しながらPrintScreenキーを押せばOK。機種によっては「Fn」+「PrintScreen」の場合もあります。ただし、この方法はウィンドウに表示されている部分のみ画像保存が可能です。
Awesome Screenshotを使う
Awesome ScreenshotはGoogle ChromeやSafariの拡張機能です。利用するには、Chromeウェブストアにアクセスして「Awesome Screenshot」で検索し、インストールします。「Chromeに追加」のボタンを押して拡張機能に追加しておきましょう。Safariの場合は、Safari機能拡張ページからインストールして、同様に進めてください。
インストール後、印刷したいページを開いたら右上のカメラアイコンをクリックして「Capture entire page」を選択。後は通常通り印刷すればOKです。Awesome Screenshotは、複数ページに渡って印刷できる点がメリットです。
【参照】
Awesome Screenshot
Full Page Screen Captureを使う
Full Page Screen CaptureもGoogle Chromeの拡張機能で、Awesome Screenshotと同じ手順でChromeに追加できます。Webページ全体を撮影できて、JPEGやPNGに変換したりPDFに変換したりが可能です。
【参照】
GoFullPage – Full Page Screen Capture
ブラウザの印刷機能を使う
Google Chromeでは、印刷したいWebページを表示したら、「Ctrl」+「P」で印刷画面を開きます。「送信先」で「PDFに保存」を選択し、「保存」をクリック。保存したい場所を指定して「保存」をクリックします。
Safariの場合は、Webページを開いたら「ファイル」→「PDFとして書き出す」を選択。ファイル名と保存場所を設定して「保存」をクリックすれば完了です。
Webサイトを見やすく便利に印刷する

Webサイトを印刷するとき、「ここだけ印刷したいけれど、ほかの部分は要らない」なんてことがよく起こりますよね。ここでは、Webサイトの一部だけ印刷したいときにおすすめの方法をご紹介します。
1ページに収まるように調整する
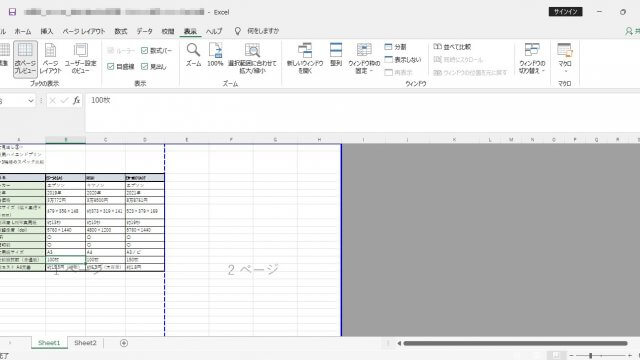
ExcelやGoogleスプレッドシートで作成した表を印刷しようとすると、見栄えよく1ページに収まりきれず、変な位置でページが切り替わってしまった、なんてことありませんか? Excelでは、「改ページプレビュー」を使うと簡単に印刷範囲を調整できます。

Excelの「表示」→「改ページプレビュー」をクリック。青い実線で囲まれた部分が印刷範囲で、青い点線はページの区切りです。この実線や点線をドラッグで動かして調整します。
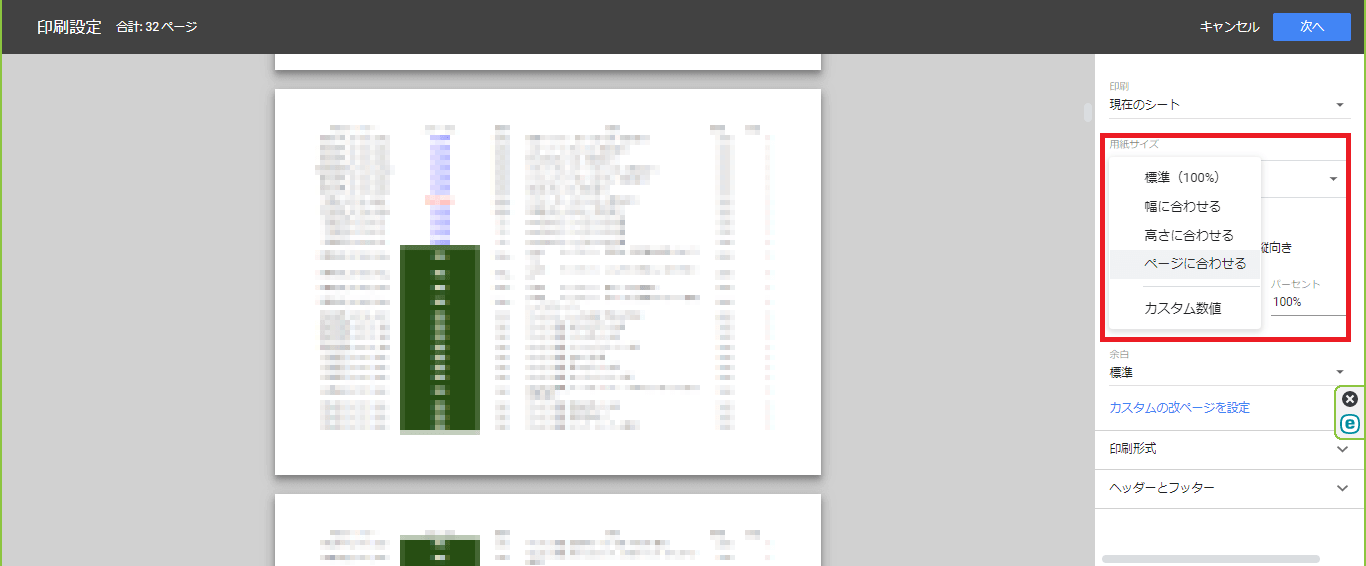
スプレッドシートはExcelと同じ方法では調整できません。以下の方法で1ページ内にきれいに収めるようにします。

1.スプレッドシートの「ファイル」→「印刷」をクリック
2.「スケール」の「幅に合わせる」または「高さに合わせる」または「ページに合わせる」を選択し、「次へ」をクリック
3.「倍率」の「用紙に合わせる」を選んで印刷
ページ指定で必要なページだけ印刷する
ネットショッピングの利用明細書みたいに、「特定の1ページだけ印刷したい」ときってけっこうありますよね。ふつうに印刷をかけると、不要なページが何枚も印刷されてしまいます。この場合には「ページ指定」印刷をしましょう。
1.印刷したいWebページを開いた状態で、画面右上部の縦三点リーダーをクリック
2.「印刷」をクリック
3.「ページ」→「カスタム」から印刷するページを指定
2ページ目だけなら「2」と入力して印刷します。
Safariでは「ファイル」→「プリント」で印刷画面を開いて同様に操作してください。
画面領域切り取りで必要な個所だけ印刷する
Webサイトに表示されたクーポンのように、ページの一部分だけほしいときには、Windows10の「画面領域切り取り」機能が便利です。
1.印刷したい部分を表示させたら、「Windows」+「Shift」+「S」を押す
2.必要な範囲をマウスでドラッグ
3.クリップボードにコピーされるので、ペイントのような貼り付けられる画像ツールに貼り付ける
あとは通常の手順で印刷してください。
スマートフォンの場合は?

スマートフォンに最適化されたWebサイトは、そのまま印刷すると縦長で見にくくなります。これを避けるには、PC版の表示にしてから印刷するといいでしょう。
Android
1.Chromeアプリを開く
2.印刷するページを開く
3. 右上部の縦三点リーダーから「共有」をタップして印刷
iPhone
1.Safariアイコンをタップ
2.印刷するページを開く
3.共有ボタン(四角に上矢印のマーク)をタップして印刷
以上、Webサイトを紙で見たいときに便利な印刷方法をご紹介しました。意外と多くの小技がありますよね。どれも簡単にできますので、Webサイトの印刷にぜひお役立てください!


 スーパーファイン紙 0.12mm A4サイズ:500枚
スーパーファイン紙 0.12mm A4サイズ:500枚 MSマット紙 157.0g/平米 A4サイズ:1000枚
MSマット紙 157.0g/平米 A4サイズ:1000枚 フォト光沢紙 0.23mm A4サイズ:100枚
フォト光沢紙 0.23mm A4サイズ:100枚 写真用紙<印画紙> 0.27mm A4サイズ:100枚
写真用紙<印画紙> 0.27mm A4サイズ:100枚





 ペーパークラフト・文具ランキング
ペーパークラフト・文具ランキング